Display members' real name with content
All of our components and templates come pre-installed with a text element for displaying the actual name (not username) of the author of content. Below are details on how displaying the full name differs for Memberstack and Outseta:
Outseta Setup
With Outseta, you don't need to do anything. Our tool will by default display the full name (first and last name) of members in the author name element inside of content sections.
Memberstack Setup
The process for displaying member names is slightly more complicated, as there are different custom field combinations you can apply, like the ones below 👇
Displaying Author First Name
All Memberstack projects come pre-installed with a custom field for first and last name. Upon selecting Memberstack, the default 'first-name' field ID will be pre-input for the name field. As a result, first names provided by users in Memberstack will be displayed with in the author name text element inside Supersparks' content section components.



Displaying Author Last Name
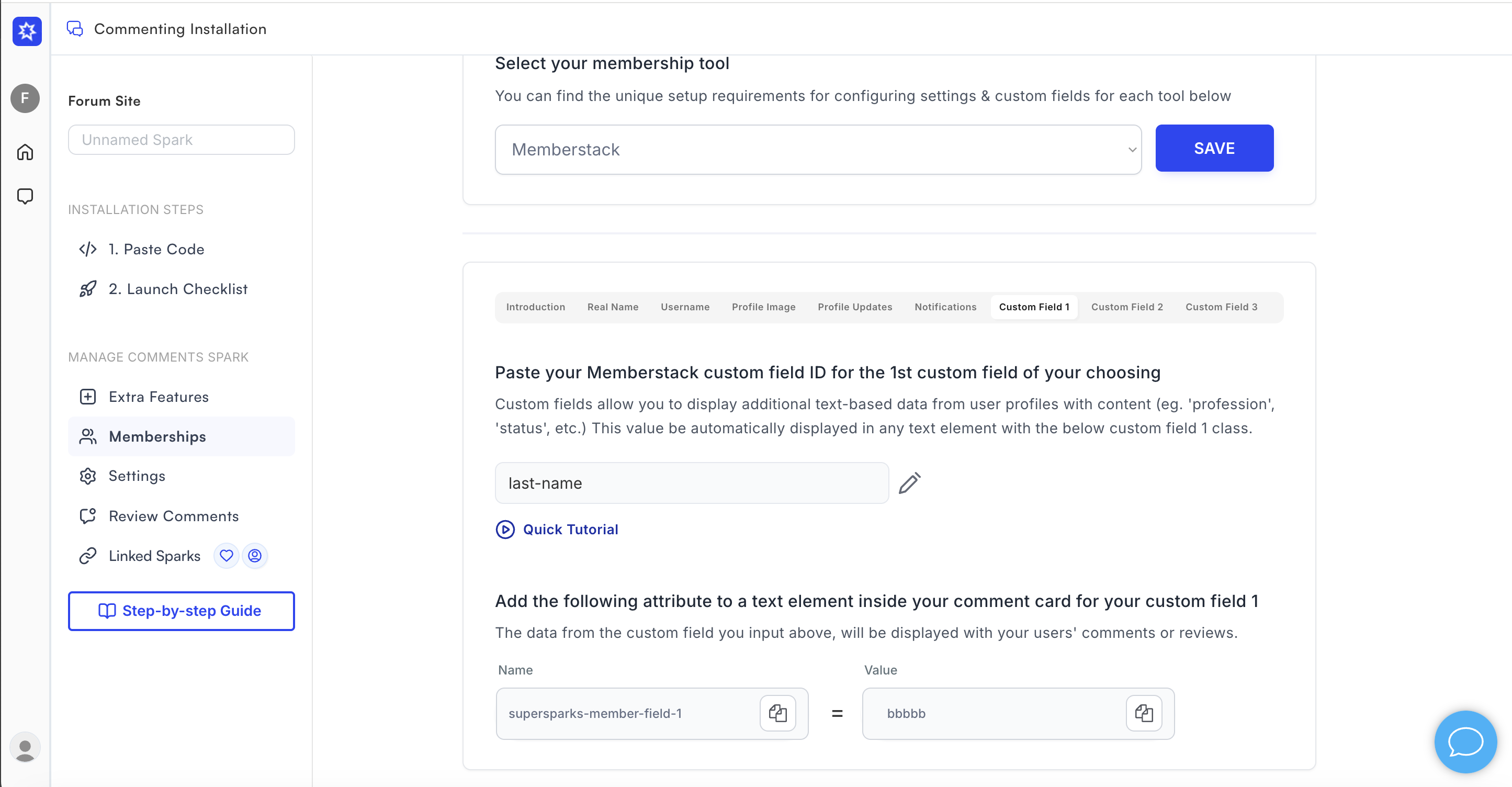
Since, it's only possible to use one Memberstack custom field for the name slot in Supersparks, 'last-name' ID is pre-input in the first custom field slot in Supersparks.

To display members last names with content, you first need to add an attribute for last name in the content section using Webflow. Be sure to paste the attribute provided in the editor section for custom field 1 to the new text element (eg. supersparks-member-field-1 = bbbbb in this example) - please note, these class names will differ for each content section type.

After publishing, the last name of member authors' will be displayed with their content.

Full Name Custom Field
If you are asking users for their full name at sign up, ignore the previous steps. You can just paste the full name field name from Memberstack in the name slot in Supersparks.



.svg)




